by José Ángel Rojas, Senior Software Engineer at Growth Acceleration Partners.
Currently, WordPress is one of the most used CMS worldwide. It is used on about 40% of all websites worldwide and meets different objectives, from personal blogs to the development of e-commerce platforms.
WordPress is traditionally used for its user-friendly interface and the large number of plugins that currently exist, but just like other platforms, WordPress has had to evolve to continue competing in the market. In this article, we will talk about its development and evolution to be part of a web development trend in recent years. Specifically, we are referring to headless CMS and how they can help you to revolutionize your web development projects.
Concepts
Before diving into the specifics of WordPress as a headless CMS, let’s clarify what a headless CMS is:
CMS is the abbreviation for Content Management System, which is an application that allows the users to publish, edit and modify content, as well as maintain it in an interface. CMSs are typically used to avoid manual coding and have a user-friendly interface.
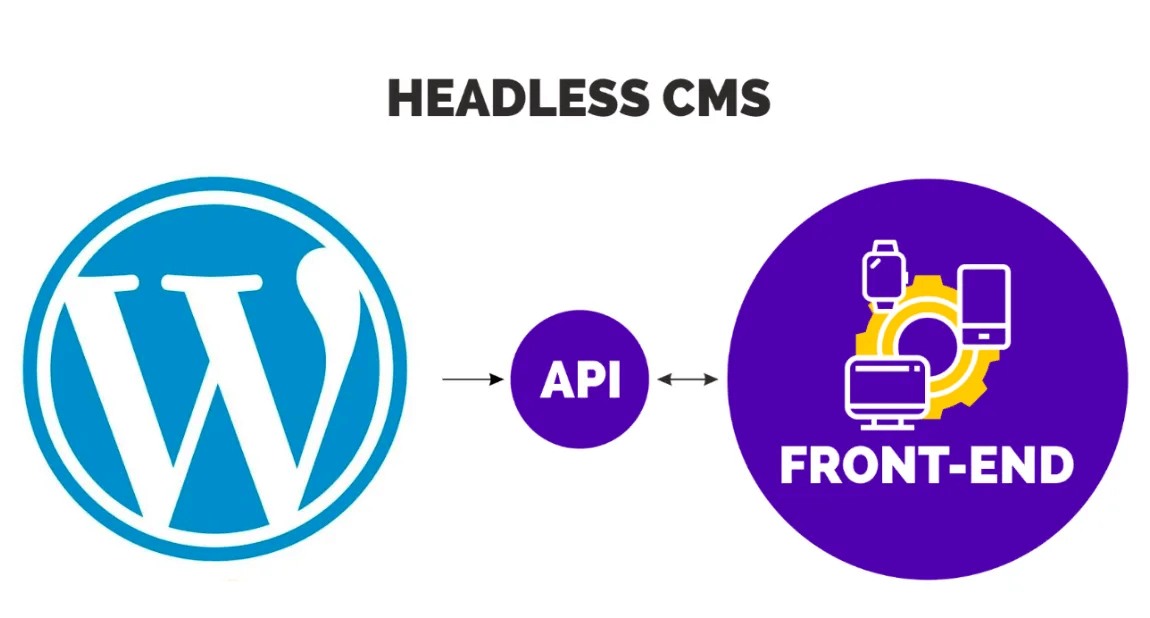
So, in a traditional CMS, the front-end (the “head”) and the backend (the content management system) are tightly integrated. This means the CMS controls both content creation and presentation. However, in a headless CMS architecture, the front-end and backend are decoupled, allowing a greater flexibility and scalability.
A headless CMS stores and manages content, but it does not dictate how that content is displayed. This separation enables developers to build dynamic, fast and highly-customized user interfaces across various platforms, including websites, mobile apps and more. This approach has become essential in today’s digital landscape, where content must adapt to a multitude of devices and technologies.
WordPress as a Headless CMS
So, how does WordPress fit into this headless CMS paradigm? WordPress, which was originally designed as a blogging platform, has evolved into a versatile CMS that can adapt to various use cases. While its traditional strength lies in content management and website building, it can also function effectively as a headless CMS. Here are some steps that you should follow:
- Define your Custom Post Types: WordPress allows developers to define custom post types and taxonomies, making them adaptable to various content structures. This flexibility is crucial when designing a headless CMS that caters to specific content requirements.
- Use API Support: WordPress introduced the REST API (now known as the WordPress REST API) in 2016, allowing developers to access and manipulate content stored in WordPress from external applications. This API serves as the bridge between the WordPress backend and the front-end, making it possible to build decoupled applications. You can use HTTP requests (GET, POST, PUT, DELETE) to interact with these endpoints to retrieve, create, update, or delete content. Here are some key API endpoints to use:
- /wp-json/wp/v2/posts: Retrieves a list of posts.
- /wp-json/wp/v2/pages: Gets a list of pages.
- /wp-json/wp/v2/custom-post-type: Fetches custom post types.
- /wp-json/wp/v2/taxonomies: Retrieves taxonomies.
- Configure CORS (Cross-Origin Resource Sharing): Since your front-end is separate from your WordPress backend, you must configure CORS so that the front-end can make requests to the WordPress API. You can do this through your server’s configuration or by using WordPress plugins like “Enable CORS.”
- Develop the Front-End: You have multiple options for building the front-end of your headless WordPress site:
- Custom Website: You can create a custom website or web application using your preferred front-end technologies (e.g., React, Angular, Vue.js, or plain HTML/CSS/JavaScript).
- Static Site Generator: You can use a static site generator like Gatsby, Next.js, or Nuxt.js to build a static site that consumes data from the WordPress API. These generators allow fast performance and improved SEO.
- Single-Page Application (SPA): Build a single-page application that fetches content from the WordPress API and updates the UI dynamically. Popular JavaScript frameworks like React or Vue.js are suitable for SPAs.
- Explore the Extensive Plugin Ecosystem: WordPress boasts an extensive plugin ecosystem that can enhance its capabilities as a headless CMS. Developers can leverage plugins to add custom functionality, integrate with external services, or optimize performance.
Advantages of Using WordPress as a Headless CMS
- Content Creation and Editing: WordPress excels at content creation and editing thanks to its intuitive and user-friendly interface. Content creators can easily draft, revise and publish content, while the headless architecture allows developers to provide tailored editing experiences through custom interfaces or front-end applications.
- Content Reusability: With WordPress as a headless CMS, you can reuse and repurpose content across various platforms and channels. Write once, publish everywhere (WOPE) becomes a reality, saving time and ensuring consistency in messaging.
- Scalability: WordPress’s robust infrastructure and its ability to handle large amounts of content make it suitable for scaling headless applications as your project grows.
- Rapid Development: Leveraging the existing WordPress infrastructure and plugin ecosystem can significantly speed up the development of headless applications. This rapid development can be crucial for meeting tight project deadlines.
- E-commerce Integration: If your headless project involves e-commerce, WordPress offers a seamless integration with popular e-commerce plugins like WooCommerce. This allows you to manage product catalogs, orders, and customer data efficiently.
- Multilingual Capabilities: WordPress has a robust multilingual support through plugins like WPML, Polylang and DeepL. This is essential for businesses targeting a global audience, as you can manage content in multiple languages from a central CMS.
- Dynamic Content: WordPress’s ability to handle dynamic content — such as blog posts, news articles and user-generated content — makes it suitable for a wide range of projects. You can still benefit from WordPress’s blogging roots while adopting a headless approach.
- A/B Testing and Personalization: A/B testing and personalization are essential for optimizing user experiences. WordPress offers various plugins and tools to implement these strategies and improve conversion rates.
- SEO-Friendly: WordPress has built-in SEO features that can benefit your headless applications by ensuring that your content ranks well in search engines.
- Analytics Integration: You can easily integrate analytics tools like Google Analytics or custom tracking scripts to monitor user behavior and gather insights on how your content performs across different platforms.
- Community and Support: The large and active WordPress community provides a wealth of resources, plugins, and themes that can be leveraged for headless projects.
Challenges and Considerations
- Learning Curve: Although WordPress is user-friendly, configuring it as a headless CMS may require a learning curve, especially for developers not familiar with the headless architecture.
- Custom Development: Depending on your project’s requirements, you may need to invest in custom development to ensure WordPress seamlessly integrates with your chosen front-end technologies.
- Performance Optimization: Ensuring optimal performance can be more complex in a headless setup, as you will need to manage both the WordPress backend and the front-end separately. This might involve caching, CDN integration and other performance optimizations.
- Security: Decoupling the front-end from the backend introduces additional security considerations. You must secure both parts effectively to prevent data breaches and other security vulnerabilities.
- Costs: While WordPress itself is open-source and free, building and maintaining a headless WordPress setup may involve additional costs in development, hosting, third-party services and ongoing maintenance.
- Third-Party Integrations: Depending on your project’s needs, integrating third-party services and APIs can be more complex in a headless environment, as you will need to ensure compatibility and maintain these integrations.
Conclusion
In an increasingly complex digital landscape, the flexibility and scalability offered by headless CMS solutions are becoming essential for businesses and developers. WordPress, with its versatile features and the introduction of APIs, has positioned itself as a strong contender in the realm of headless content management.
By leveraging WordPress as a headless CMS, you can combine the power of content management and the flexibility of front-end development to create dynamic and engaging web applications. Whether you are building a website, mobile applications or any digital platform, WordPress — as a headless CMS — is a viable option that can streamline your development process and provide a seamless content management experience.
However, it’s crucial to assess your project’s specific requirements, your team’s expertise and your budget before opting for a headless WordPress approach. When executed thoughtfully, WordPress can be a versatile tool to meet the demands of modern web development.