Digital accessibility has become a hot-button topic over the years. Many designers are aware of its importance but find it difficult to gain client/stakeholder buy-in. The remaining designers have failed to notice or fully grasp the impact of inaccessible designs, resulting in websites and apps that not everyone can use.
I currently find myself somewhere in the middle. I now realize what an impact a bad design can have on those with disabilities or impairments, but feel overwhelmed by the information available on the subject.
Who’s this article for?
I don’t have all the answers, I’m still learning. My objective is to get the conversation started. If you’re a designer, my hope would be this encourages you to also dig deeper into the matter and provide you information that can help you gain support from peers and business owners still on the fence.
Stick around even if you’re outside the design or development realm because it’s important to learn how inaccessible tools create barriers for everyone, not just those with disabilities. Attaining an understanding of this topic can help you gain empathy and advocate for disabled users in whatever you do.
This is part one in a two-part series. Part one will discuss:
- What is accessibility?
- Why you should care
- Types of Disabilities
- Tips for Learning Digital Accessibility
Then part two will pick up where we left off to discuss:
- Digital Accessibility Requirements
- Designing Accessibly
- Providing Developer Artifacts
→ If the topic of design interests you, check out our article, “Insights Into Today’s UX Community”
What is accessibility?

Accessibility (often abbreviated to A11y) is the design, development, and evaluation of products, environments, services, or technologies that are accessible to people with disabilities; ensuring that impaired individuals can use the same things as everyone else. It’s important to note that “We traditionally think of this as being about people with disabilities, but the practice of making sites accessible also benefits other groups such as those using mobile devices, or those with slow network connections.” (Mozilla)

Why you should care
It seems obvious that we should aspire to make it easier for disabled people to interact with products, services, and environments throughout the world, but here are some reasons you may not have considered.
- The WHO estimates there are 105 Million Friends & Family with an emotional connection to a disability. Someone you know may have a disability you’re not even aware of.
- Anyone can become disabled at any time, either permanently or temporarily.
Okay, so what if you’re not the one that needs convincing? Here are some reasons your clients or stakeholders should take A11y seriously.
- WC3 estimates that people with disabilities hold $6 Trillion in global spending power, meanwhile most online e-commerce sites aren’t accessible to them.
- Many government entities have specific legislation governing the need for websites serving their population to be accessible — for example EN 301 549 in the EU, Section 508 of the Rehabilitation Act in the US.
- As alluded to in the previous point, if you neglect your product or service’s A11y, you could get sued.
While we can’t force anyone to prioritize A11y, we can do a better job showcasing the importance, benefits, and impact it has on our users so they can make an informed decision.
Also worth highlighting is the fact that A11y benefits us all in many ways.
- Semantic HTML, which improves A11y, also improves SEO- and we all know what a positive impact that has on our bottom line.
- Caring about A11y demonstrates good ethics and morals, which improves your public image.
- A11y improvements make your site more usable for all, such as mobile users, those with slow internet, or malfunctioning hardware (ex: broken mouse).
“Disabled people are the only marginalized group we can join at any time. Accessibility helps all people and people with a range of disabilities.”
– Anna E. Cook, Senior Product Designer @ Recurly
Types of Disabilities
👁 Visual Impairment
The visually impaired group can vary widely and include those with:
- blindness
- low-level vision
- Color Blindness
Tools for the Visually Impaired include:
- A screen magnifier that can either be a physical magnifier or a software zoom feature.
- A screen reader is software that reads digital text aloud. Some screen reader examples include JAWS (Windows), Dolphin (Windows), NVDA (Windows), ChromeVox (Chrome), and Orca (Linux).
- Or others leverage software built into their operating system, like VoiceOver (macOS, iPadOS, iOS)
🦻 Hearing Impairment
Deaf and hard-of-hearing (DHH) people have various levels of hearing loss ranging from mild to profound. Although some do use AT (Assistive Technology), they are not widespread.
DHH people represent a significant userbase – “466 million people worldwide have disabling hearing loss”, according to the World Health Organization.
Ways to improve digital accessibility for DHH:
- Textual alternatives must be provided for all non-text media.
- Videos should be manually captioned, and transcripts should be provided for audio content.
- Furthermore, due to high levels of language deprivation in DHH populations, always consider text simplification.
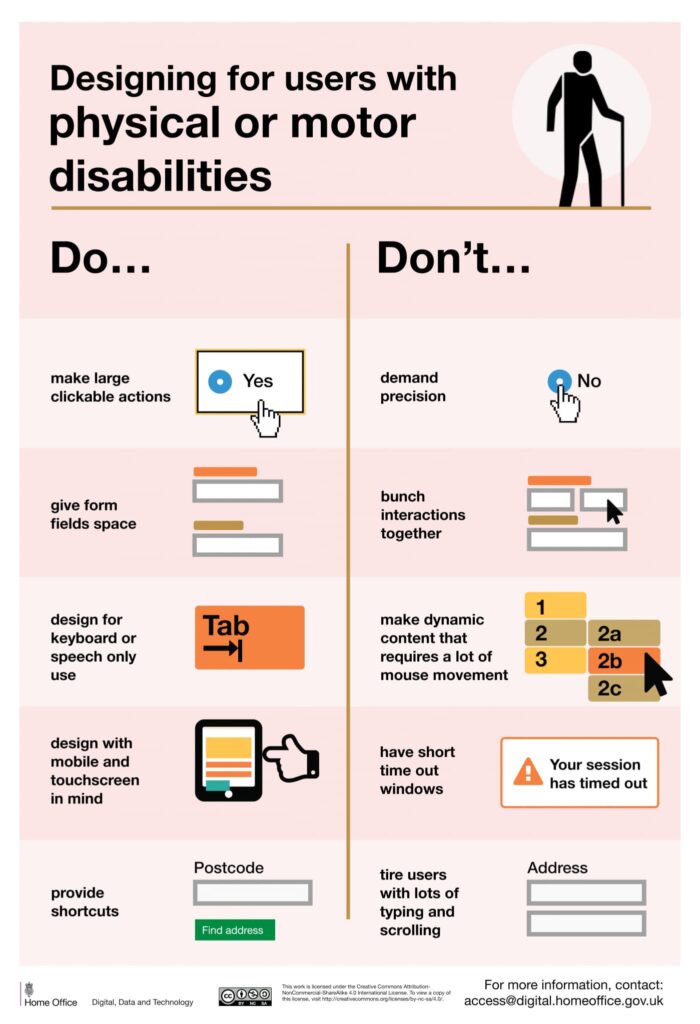
🧑🦽 Mobility Impairment
This includes any disability concerning movement, which might involve purely physical issues (such as loss of limb or paralysis), or neurological/genetic disorders that lead to weakness or loss of control in limbs.
This kind of disability can also be a result of old age, any specific trauma or condition (temporary or permanent), or result from hardware limitations (E.g. some users might not have a mouse).
🧠 Cognitive Impairment
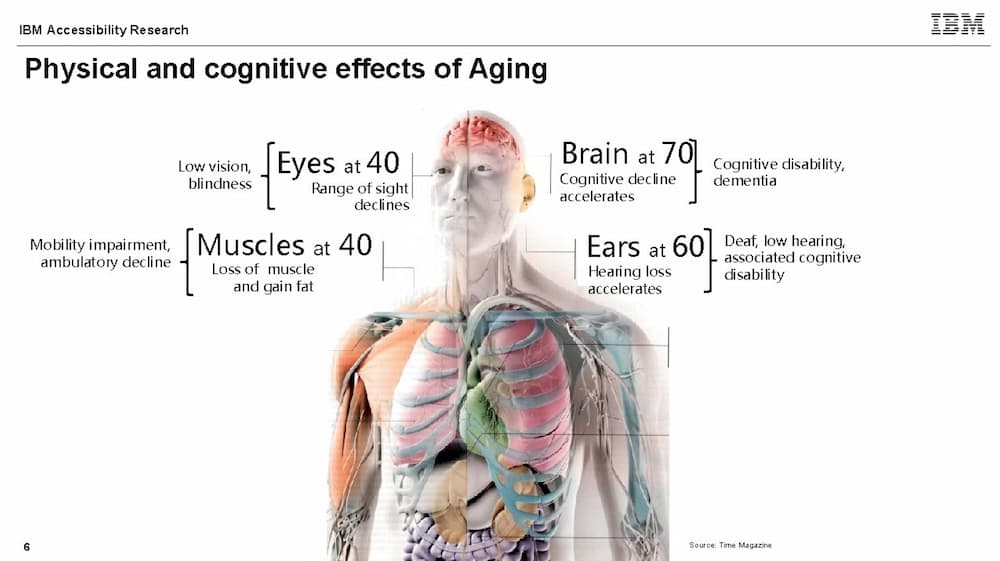
Cognitive issues encompass a broad range of disabilities, from those with intellectual impediments (ranging from mild to severe) to all humans as we age and develop difficulty thinking or remembering.
Examples include:
- Depression
- Schizophrenia
- Dyslexia
- Attention Deficit Hyperactivity Disorder (ADHD)

The United States Centers for Disease Control estimate that, as of 2018, 1 in 4 US citizens have a disability and, of them, cognitive impairment is the most common for young people.
How can we help the cognitively impaired via better design?
- Deliver content through multiple mediums, such as text-to-speech or video.
- Provide content that is easily consumed and understood. E.g. well-organized information with text written using plain-language standards.
- Focus attention clearly and precisely on the most important content.
- Minimize distractions, such as unnecessary content or advertisements.
- Consistent layouts and navigation.
- Use familiar elements & patterns such as underlining unvisited links blue and purple when visited.
- Divide processes into logical, essential steps with clear and concise progress indicators.
- Authenticate users as easily as possible without compromising security.
- Ensure forms are easy to skim and complete. Examples include clear error messages and simple error recovery.

🏃🏿♂️ Ability Barriers
Barriers can arise for any user at any time. Examples include:
- Incidental (sleep-deprivation)
- Environmental (using a mobile device underground)
- Hardware Malfunction (keyboard quits working)
Tips for Learning Web A11y
- Put yourself in the shoes of someone disabled to start gaining empathy.
- Dig into the technical guides.
- Seek out secondary & tertiary resources from experts. Such as joining A11y newsletters or following pros on social media.
- Tackle low-hanging fruit now, such as color contrast on text and trying to use accessible frameworks with pretested components.
- Practice what you learn. You’re not going to become an expert overnight, the first step will be to practice and expand upon your abilities as your knowledge and experience grow.
Digital Accessibility Frameworks
Especially when you’re starting out, leveraging a framework with accessible components built-in can really help. Here are a few to consider, but there are many more.
A11y Requirements & Resources
Let’s end on a round-up of A11y documentation so you can dig into it further.
WCAG 2.0 (Web Content Accessibility Guidelines)
Following WCAG guidelines will make content more accessible to a wider range of people with disabilities, including those we discussed earlier in the article. However, it will not address every user need for people with these disabilities. It will be up to you to take what you learn from the documentation and dig deeper.
UAAG (User Agent Accessibility Guidelines)
UAAG 2.0 was intended to guide developers in designing user agents that make the web more accessible. User agents include browsers, browser extensions, media players, readers, and other applications that generate web content.
ATAG (Authoring Tool Accessibility Guidelines)
ATAG 2.0 provides guidelines to developers on how they should design web content authoring tools that will cater to the specific needs of people with disabilities (part A) and also enable the production of web content by all people, including those with disabilities (part B).
“The one argument for accessibility that doesn’t get made nearly enough is how extraordinarily better it makes some people’s lives. How many opportunities do we have to dramatically improve people’s lives just by doing our job a little better?”
– Steve Krug, Author of ‘Don’t Make Me Think: A Common Sense Approach to Web Usability”
In closing, while we only scratched the surface of A11y in design today, it’s a start. That’s what matters, not getting it perfect, but getting started. We all have to start somewhere.